It’s becoming more and more of a hot topic nowadays: web accessibility. But who is web accessibility actually for? And more importantly, how do you create an accessible web? Over the past few years I have obtained multiple WCAG certificates and worked for the Dutch (semi) government, where web accessibility is an obligated part of the job. Based on my experience, I have created a list of 5 tips that you can use to create a more accessible web in an easy way — tips I use on a daily basis as well in my current job as a UX/UI designer at Sping.
A smartphone in bright sunlight also counts as a disability
An accessible web means everyone can use the web, regardless of whether this person has certain disabilities that don’t allow them to use the website in the ‘normal’ way. It is important to understand that there are different forms of ‘disabilities’. In relation to the web, we often immediately think about visual or auditory impairments, such as blindness. These are called permanent disabilities. We also often seem to think that this group is very small, and ‘they probably won’t use my website anyway’. However, in the Netherlands alone, there are between 2.000.000 and 4.500.000 people with some form of a permanent disability (source: accessibility.nl):
- 500.000 people with some form of visual impairment
- 500.000 people with some form of auditory impairment
- 1.100.000 people with a cognitive disorder
- 1.600.000 people with a physical disability
- 800.000 people with dyslexia
- 1.500.000 people who are low-literate

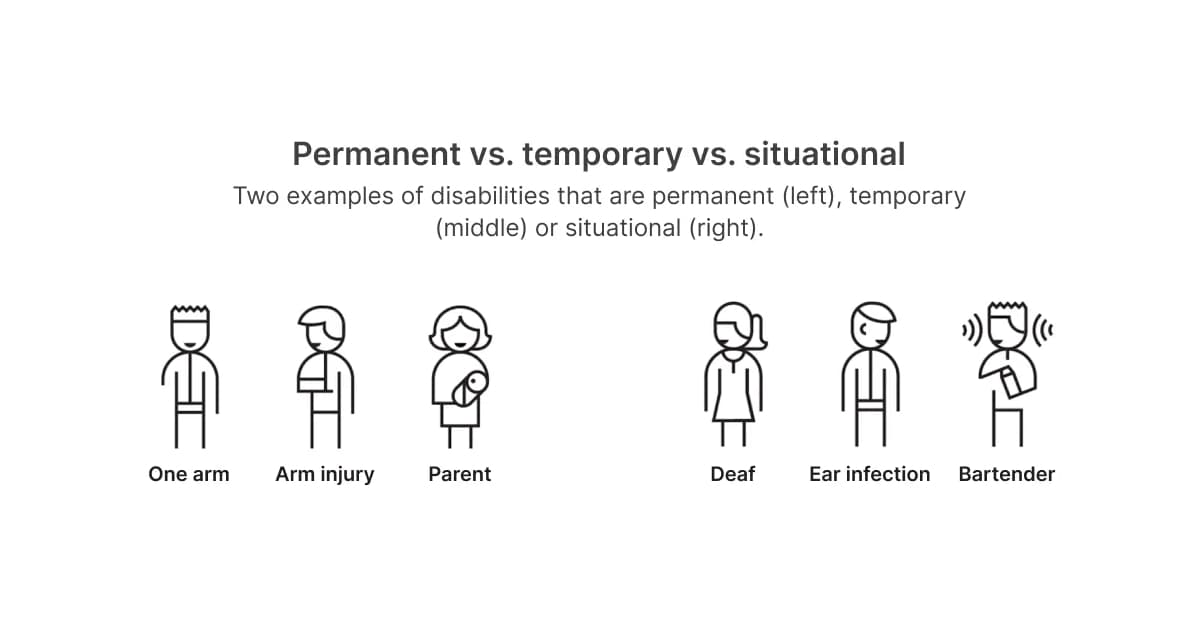
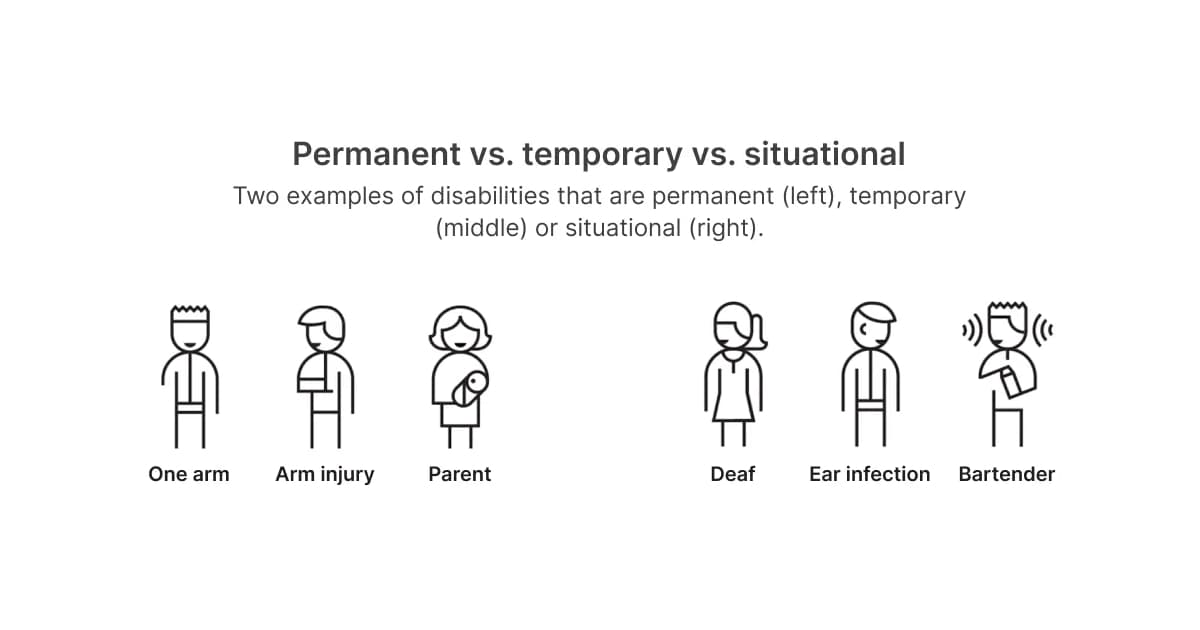
Even more importantly, these are not the only forms of disabilities that are relevant in the digital world. For example, a different type of disability that people often deal with — but don’t classify as such — is being outside in the bright sun while looking at their phone screen. At that time, it becomes a lot harder to view and read the content on your screen. In other words, the information on your screen is not accessible to you. This is an example of a situational disability; it only affects you in a certain situation. Another example is when you have broken your arm and are not able to use your computer mouse. This is called a temporary disability. As you can imagine, the group of people dealing with some form of disability while using your website can become pretty large, and is hard to ignore. By making your website accessible, you make sure that everybody, in every situation, can use your product without problems.